おたずねの方が使ってるテーマは、Cocoon と判明しました。
いろいろ、やっていただいてますが、どうも、まだ
ゴールにたどり着けないようです。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption, tbody, tfoot, thead, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
table, tr, th, td {
border: 1;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
上の青字の部分を丸ごと、子テーマのスタイルを書くに
コピペしてファイルを更新したのちに、罫線があるはずの
記事を表示して、リロードをかけた場合、どうなるか!
ですね。
なにしろ、スタイルシートに弱いので、 さん、
監修よろしくお願いいたします。
とうとう、回答期限内に解決することができませんでした。
質問の最後には
》原因はスタイルシートにあるのだと思うのですが、皆さんワードプレスを
》始めるときこういったスタイルシートを変更しているのでしょうか?
とありましたが、回答期限を過ぎているので、答えようがありません。
実際に、Cocoon テーマを使ってみれば、ひょっとしたら、解決にたどり着けた
かも知れないという思いもないわけではありませんが、スタイルシートを
マスターできていないことが、最大の敗因だったと思います。
私自身は、
テーマを Iconic One に変更 と Iconic One のカスタマイズ で
いろいろ、変更しているので、同じようにできると思い込んだのも
敗因でしたね。
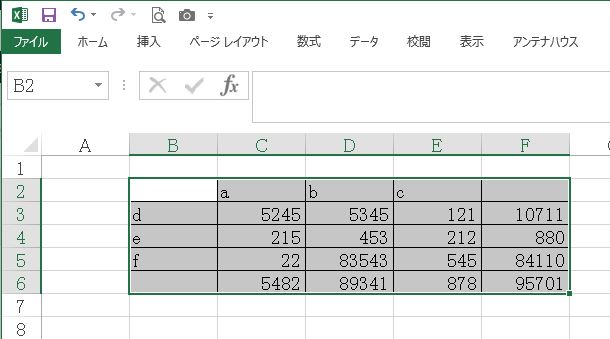
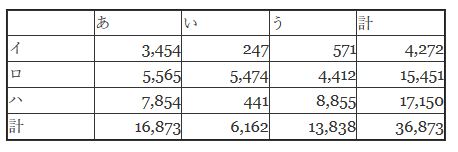
美しくない方法ですが、Numbersを使って作った表のキャプチャ画像を
貼り付けるという、なんちゃって解決策を提示しても良かったのかなと
思ったりしています。
——————————————————————
追記
スタイルシートの変更部分は、
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption, tbody, tfoot, thead, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
table, tr, th, td {
margin: 0;
padding: 0;
border: 1;
font-size: 100%;
vertical-align: baseline;
}
に、変えました。