Numbersを使って表をHTML文にしたものを WordPress に貼り付けただけでは、
罫線が表示されないというおたずねがありました。
| あ | い | う | 計 | |
| イ | 3,454 | 247 | 571 | 4,272 |
| ロ | 5,565 | 5,474 | 4,412 | 15,451 |
| ハ | 7,854 | 441 | 8,855 | 17,150 |
| 計 | 16,873 | 6,162 | 13,838 | 36,873 |
罫線を入れるには、html文の
<table style=”border-collapse: collapse;width:330pt” rules=”all”
width=”440″ cellspacing=”0″ cellpadding=”0″ border=”0″>
青字の部分に注目して
<table style=”border-collapse: collapse;width:330pt” rules=”all”
width=”440″ cellspacing=”0″ cellpadding=”0″ border=”2″>
0 を 2 にしただけで、↓↓↓ のように枠線が表示されます。
この 2 という数字は枠線の太さを2ピクセルにしなさいという
HTMLの表記方法です。この数字を変えれば線の太さが変わります。
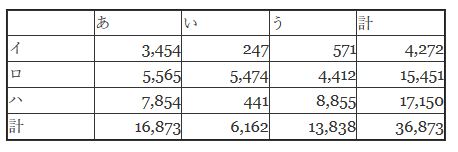
| あ | い | う | 計 | |
| イ | 3,454 | 247 | 571 | 4,272 |
| ロ | 5,565 | 5,474 | 4,412 | 15,451 |
| ハ | 7,854 | 441 | 8,855 | 17,150 |
| 計 | 16,873 | 6,162 | 13,838 | 36,873 |
罫線を表示させるだけなら、青字の部分を変更すればいいのですが、
↓↓↓ のように、表をもう少し整形するには、HTML の知識を深める
必要があります。
| あ | い | う | 計 | |
| イ | 3,454 | 247 | 571 | 4,272 |
| ロ | 5,565 | 5,474 | 4,412 | 15,451 |
| ハ | 7,854 | 441 | 8,855 | 17,150 |
| 計 | 16,873 |
6,162 |
13,838 |
36,873 |
でも、それって大変ですから HTML エディターというものを
使えば、もっと、手軽に編集できます。
私が使ってるのは、SeaMonkey で、ブラウザとメールソフトと
HTML エディターが一体となったものです。フリーソフトなので
「seamonkey 日本語 ダウンロード」くらいの検索語で入手して
使ってみてはいかがでしょう?表に限らず、ブログ上での
表現方法が広がります。
でも、事はそう簡単ではなくて、ビジュアルエディタ上では良くても
公開してみると、やはり、罫線が表示されないので原因を調べてみると
テーマのスタイルシートが
{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
となってました。
border: 1;
に変更して、めでたし、めでたし。
と思ったのですが、スタイルシートを変更したので、一番上の表は
というふうに表現することができませんし、
2番目の表は、ビジュアルエディタ上は
なのに、なぜか、罫線の一部が消えています。
表の問題は奥が深そうです。