Numbersを使って表をHTMLに変換した時点で罫線が消えるのですね。
以下のような方法を試してはいかがでしょう。
まず、Numbers の表部分を指定してコピーします。
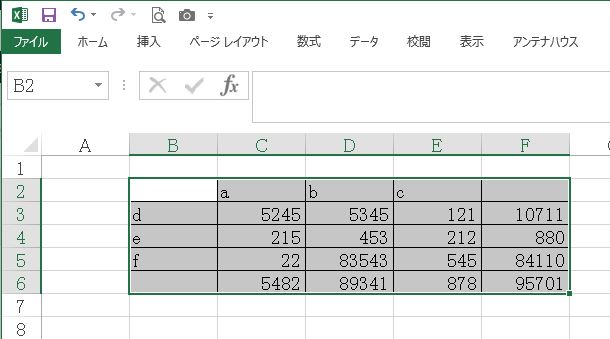
(私の場合は、Excel です ↑↑↑)次に、WordPress のビジュアルエディタに
貼り付けます。
| a | b | c | ||
| d | 5245 | 5345 | 121 | 10711 |
| e | 215 | 453 | 212 | 880 |
| f | 22 | 83543 | 545 | 84110 |
| 5482 | 89341 | 878 | 95701 |
すると、
もう、この時点で、表になっていませんか?これは、WordPress のビジュアルエディタが
HTML エディタも兼ねているからです。テキストモードにすると
————————————————————————————————
(私の場合は、Excel です ↑↑↑)次に、WordPress のビジュアルエディタに
貼り付けます。
<table style=”border-collapse: collapse; width: 330pt;” border=”0″ width=”440″ cellspacing=”0″ cellpadding=”0″><colgroup><col style=”width: 66pt;” span=”5″ width=”88″ /> </colgroup>
<tbody>
<tr style=”height: 17.25pt;”>
<td class=”xl65″ style=”height: 17.25pt; width: 66pt;” width=”88″ height=”23″></td>
<td class=”xl65″ style=”border-left: none; width: 66pt;” width=”88″>a</td>
<td class=”xl65″ style=”border-left: none; width: 66pt;” width=”88″>b</td>
<td class=”xl65″ style=”border-left: none; width: 66pt;” width=”88″>c</td>
<td class=”xl65″ style=”border-left: none; width: 66pt;” width=”88″></td>
</tr>
<tr style=”height: 17.25pt;”>
以下略
となってます。この
貼り付けます。
<table style=”border-collapse: collapse; width: 330pt;” border=”0″
の部分の border=”0″ を border=”1″ に変えれば、ビジュアルエディタ上でも
罫線が表示されると思います。
| a | b | c | ||
| d | 5245 | 5345 | 121 | 10711 |
| e | 215 | 453 | 212 | 880 |
| f | 22 | 83543 | 545 | 84110 |
| 5482 | 89341 | 878 | 95701 |
もし、border=”1″ に変えて記事を公開しても、罫線が表示されないなら
スタイルシートの border= を 0 → 1 に変更してみてください。
表の罫線の件とは、直接の関わりはありませんが、
https://seamonkey.jp.uptodown.com/mac
mac 用の SeaMonkey 最新バージョンを入手して、使ってみませんか?
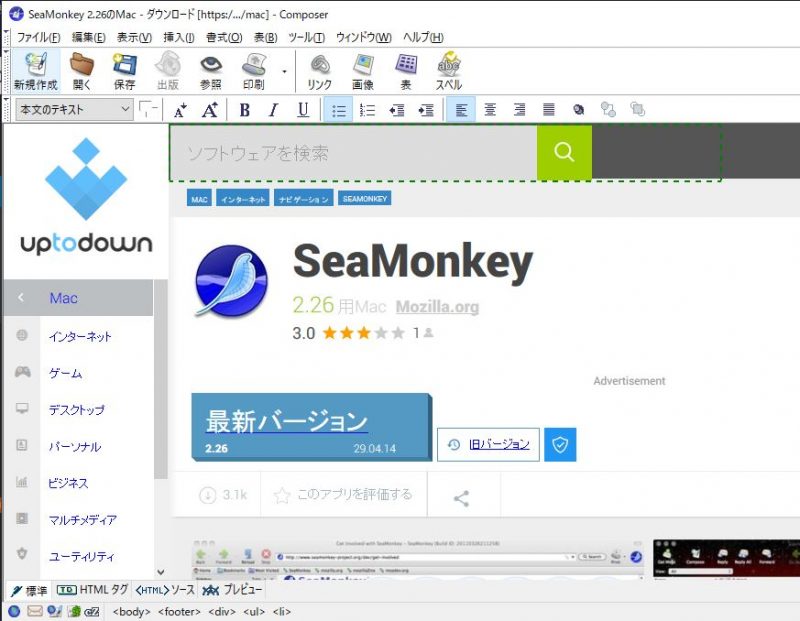
WordPress での表現力が増大します。ファイル(F) → 新規作成(N) → ページを作成(P) で
まったく新規に作成することもできますが、参考にできるページがあれば、
そのページを表示した状態で ファイル(F) → ページを編集(E) に進めば別ウィンドゥで
そのページを編集できるモード(Composer)が開きます。HTML を知らなくても
Webページを作成、編集できるのは、もちろんですが、<HTML> ソースのタブを
開けば、Webページ上の表現とHTML 文での表現の違いを知らず知らずのうちに
覚えていくことができます。でも、便利なので、ついつい、Composer に頼って
しまう私は、いまだに、HTML 文で直接ページを作成することができずにいます。